<Raspberry Pi-51>
Raspberry Pi-49で、最新OSのRaspbian stretchでのwebからアクセスしてのGPIO制御は
デモアプリでした。ここでは、自分で作ったボタンでON/OFFして見たいと思います。
(Raspberry Pi-36でも紹介していますが、こちらの方がすっきりしているかも?)
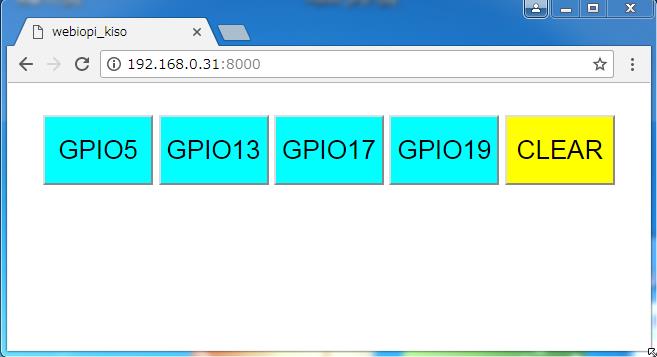
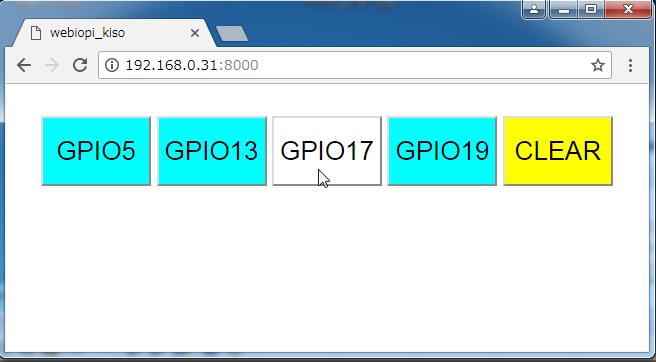
 紹介するGPIO制御は、GPIO5、GPIO13、GPIO17、GPIO19、CLEARの5個のボタンを作って
それぞれのボタンに対応したGPIOに接続したLEDがONします。(CLEARボタンはOFF用)
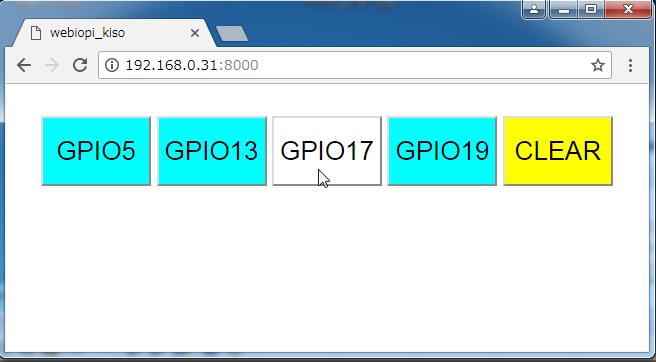
また、カーソルをボタンに置くとボタンの色が変わります。
紹介するGPIO制御は、GPIO5、GPIO13、GPIO17、GPIO19、CLEARの5個のボタンを作って
それぞれのボタンに対応したGPIOに接続したLEDがONします。(CLEARボタンはOFF用)
また、カーソルをボタンに置くとボタンの色が変わります。
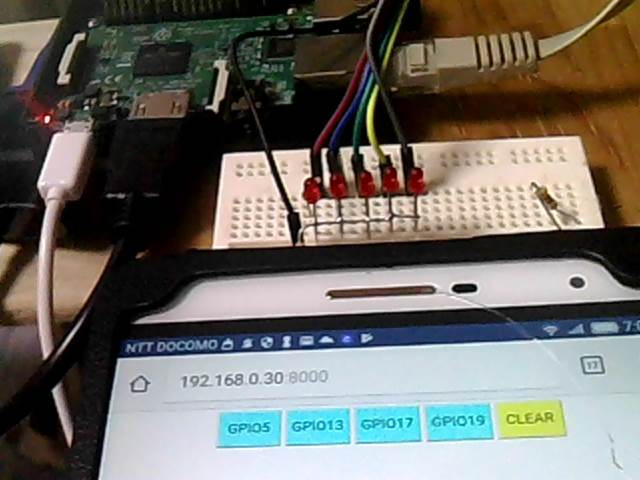
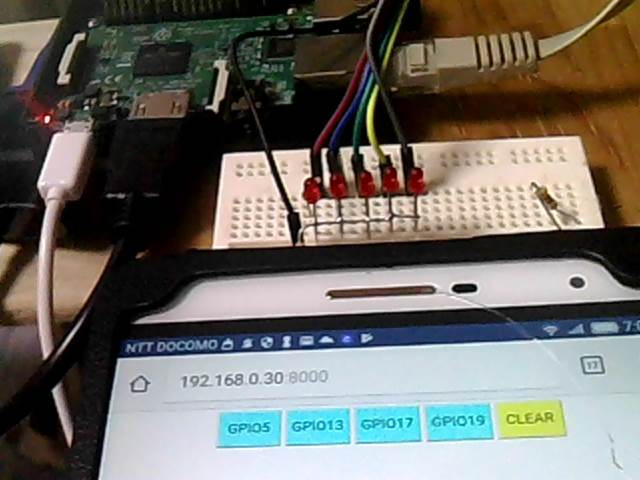
 タブレットからwifiアクセスしての様子
http://192.168.0.30:8000/(IPアドレスは自分の環境)
タブレットからwifiアクセスしての様子
http://192.168.0.30:8000/(IPアドレスは自分の環境)
 前準備として、Raspberry Pi-49で紹介している、Raspberry PiのGPIOとLEDの接続
webiopiのインストなどは済んでいること。
必要ファイルはindex.htmlとscript.pyで、/home/pi/webiopi_kisoフォルダを作成し、ここに置きます。
それでは、下記の①②③を行っていきます。
①/etc/webiopi/configファイルで、index.htmlとscript.pyを/home/pi/webiopi_kisoフォルダに置く設定をします。
(下の←←←←←ここですを追加)
#------------------------------------------------------------------------#
[SCRIPTS]
# Load custom scripts syntax :
# name = sourcefile
# each sourcefile may have setup, loop and destroy functions and macros
#myscript = /home/pi/webiopi/examples/scripts/macros/script.py
myscript = /home/pi/webiopi_kiso/script.py #←←←←←ここです
#------------------------------------------------------------------------#
[HTTP]
# HTTP Server configuration
enabled = true
port = 8000
# File containing sha256(base64("user:password"))
# Use webiopi-passwd command to generate it
passwd-file = /etc/webiopi/passwd
# Change login prompt message
prompt = "WebIOPi"
# Use doc-root to change default HTML and resource files location
#doc-root = /home/pi/webiopi/examples/scripts/macros
doc-root = /home/pi/webiopi_kiso #←←←←←ここです
# Use welcome-file to change the default "Welcome" file
#welcome-file = index.html
#------------------------------------------------------------------------#
②index.html(<は半角に修正のこと)
----------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>webiopi_kiso</title>
<script type="text/javascript" src="/webiopi.js"></script>
<script>
/* 起動直後の最初のボタンクリックで動作しないので、ここで一度実行させる*/
webiopi().callMacro( "Controlmode", 0 )
function control(mode){
webiopi().callMacro( "Controlmode", mode ); //
}
</script>
<style>
/*下の<input class="class1" id="idx" type="button" value="GPIO5" onclick="control(x)" >の
ボタンのサイズ・色を設定*/
/*上位.class1を指定しているので、ボタン全部の指定*/
.class1 {
width: 110px;
height: 70px;
background-color:aqua;
color:black;
font-size:26px
}
/*下位指定なのでid5だけ別の色に指定*/
#id5 {
background-color:yellow
}
/*.class1のボタンにカーソルを置くと色が変わる*/
.class1:hover{background-color:white}
/*id5のボタンにカーソルを置くと色が変える*/
#id5:hover{background-color:white}
</style>
</head>
<body>
<center>
<input class="class1" id="id1" type="button" value="GPIO5" onclick="control(1)" >
<input class="class1" id="id2" type="button" value="GPIO13" onclick="control(2)" >
<input class="class1" id="id3" type="button" value="GPIO17" onclick="control(3)" >
<input class="class1" id="id4" type="button" value="GPIO19" onclick="control(4)" >
<input class="class1" id="id5" type="button" value="CLEAR" onclick="control(0)" >
</center>
</body>
</html>
----------------------------------------------------------------------------------------------------
③script.py(<は半角に修正のこと)
-----------------------------------------------------------------------------------------
import webiopi
GPIO = webiopi.GPIO
SW1 = 5
SW2 = 13
SW3 = 17
SW4 = 19
GPIO.setFunction( SW1, GPIO.OUT )
GPIO.setFunction( SW2, GPIO.OUT )
GPIO.setFunction( SW3, GPIO.OUT )
GPIO.setFunction( SW4, GPIO.OUT )
def pinclear():
GPIO.pwmWrite(SW1, 0 )
GPIO.pwmWrite(SW2, 0 )
GPIO.pwmWrite(SW3, 0 )
GPIO.pwmWrite(SW4, 0 )
#onclick="drive(1)で呼び出される
#<form><input type="button" value="Forward" onclick="drive(1)" data-role="none"></form>
@webiopi.macro
def Controlmode( mode ):
if mode == "0":
pinclear()
if mode == "1":
pinclear()
GPIO.digitalWrite(SW1, GPIO.HIGH )
if mode == "2":
pinclear()
GPIO.digitalWrite(SW2, GPIO.HIGH )
if mode == "3":
pinclear()
GPIO.digitalWrite(SW3, GPIO.HIGH )
if mode == "4":
pinclear()
GPIO.digitalWrite(SW4, GPIO.HIGH )
-----------------------------------------------------------------------------------------
以上、①②③が終わったらwebiopiを起動します。
コマンドラインから、下のように打ち込みます。
pi@raspberrypi:~ $ sudo /etc/init.d/webiopi start
停止はstartをstopにする
また、Raspberry Piの電源ON時に自動起動させるには、下記の/etc/rc.localファイルの
←ここを追加をすれば、自動で起動します。
/etc/rc.local
---------------------------------------------------------------------
#!/bin/sh -e
#
# rc.local
#
# This script is executed at the end of each multiuser runlevel.
# Make sure that the script will "exit 0" on success or any other
# value on error.
#
# In order to enable or disable this script just change the execution
# bits.
#
# By default this script does nothing.
# Print the IP address
_IP=$(hostname -I) || true
if [ "$_IP" ]; then
printf "My IP address is %s\n" "$_IP"
fi
sudo /etc/init.d/webiopi start #←ここを追加
exit 0
---------------------------------------------------------------------
Raspberry メニューに戻る
前準備として、Raspberry Pi-49で紹介している、Raspberry PiのGPIOとLEDの接続
webiopiのインストなどは済んでいること。
必要ファイルはindex.htmlとscript.pyで、/home/pi/webiopi_kisoフォルダを作成し、ここに置きます。
それでは、下記の①②③を行っていきます。
①/etc/webiopi/configファイルで、index.htmlとscript.pyを/home/pi/webiopi_kisoフォルダに置く設定をします。
(下の←←←←←ここですを追加)
#------------------------------------------------------------------------#
[SCRIPTS]
# Load custom scripts syntax :
# name = sourcefile
# each sourcefile may have setup, loop and destroy functions and macros
#myscript = /home/pi/webiopi/examples/scripts/macros/script.py
myscript = /home/pi/webiopi_kiso/script.py #←←←←←ここです
#------------------------------------------------------------------------#
[HTTP]
# HTTP Server configuration
enabled = true
port = 8000
# File containing sha256(base64("user:password"))
# Use webiopi-passwd command to generate it
passwd-file = /etc/webiopi/passwd
# Change login prompt message
prompt = "WebIOPi"
# Use doc-root to change default HTML and resource files location
#doc-root = /home/pi/webiopi/examples/scripts/macros
doc-root = /home/pi/webiopi_kiso #←←←←←ここです
# Use welcome-file to change the default "Welcome" file
#welcome-file = index.html
#------------------------------------------------------------------------#
②index.html(<は半角に修正のこと)
----------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>webiopi_kiso</title>
<script type="text/javascript" src="/webiopi.js"></script>
<script>
/* 起動直後の最初のボタンクリックで動作しないので、ここで一度実行させる*/
webiopi().callMacro( "Controlmode", 0 )
function control(mode){
webiopi().callMacro( "Controlmode", mode ); //
}
</script>
<style>
/*下の<input class="class1" id="idx" type="button" value="GPIO5" onclick="control(x)" >の
ボタンのサイズ・色を設定*/
/*上位.class1を指定しているので、ボタン全部の指定*/
.class1 {
width: 110px;
height: 70px;
background-color:aqua;
color:black;
font-size:26px
}
/*下位指定なのでid5だけ別の色に指定*/
#id5 {
background-color:yellow
}
/*.class1のボタンにカーソルを置くと色が変わる*/
.class1:hover{background-color:white}
/*id5のボタンにカーソルを置くと色が変える*/
#id5:hover{background-color:white}
</style>
</head>
<body>
<center>
<input class="class1" id="id1" type="button" value="GPIO5" onclick="control(1)" >
<input class="class1" id="id2" type="button" value="GPIO13" onclick="control(2)" >
<input class="class1" id="id3" type="button" value="GPIO17" onclick="control(3)" >
<input class="class1" id="id4" type="button" value="GPIO19" onclick="control(4)" >
<input class="class1" id="id5" type="button" value="CLEAR" onclick="control(0)" >
</center>
</body>
</html>
----------------------------------------------------------------------------------------------------
③script.py(<は半角に修正のこと)
-----------------------------------------------------------------------------------------
import webiopi
GPIO = webiopi.GPIO
SW1 = 5
SW2 = 13
SW3 = 17
SW4 = 19
GPIO.setFunction( SW1, GPIO.OUT )
GPIO.setFunction( SW2, GPIO.OUT )
GPIO.setFunction( SW3, GPIO.OUT )
GPIO.setFunction( SW4, GPIO.OUT )
def pinclear():
GPIO.pwmWrite(SW1, 0 )
GPIO.pwmWrite(SW2, 0 )
GPIO.pwmWrite(SW3, 0 )
GPIO.pwmWrite(SW4, 0 )
#onclick="drive(1)で呼び出される
#<form><input type="button" value="Forward" onclick="drive(1)" data-role="none"></form>
@webiopi.macro
def Controlmode( mode ):
if mode == "0":
pinclear()
if mode == "1":
pinclear()
GPIO.digitalWrite(SW1, GPIO.HIGH )
if mode == "2":
pinclear()
GPIO.digitalWrite(SW2, GPIO.HIGH )
if mode == "3":
pinclear()
GPIO.digitalWrite(SW3, GPIO.HIGH )
if mode == "4":
pinclear()
GPIO.digitalWrite(SW4, GPIO.HIGH )
-----------------------------------------------------------------------------------------
以上、①②③が終わったらwebiopiを起動します。
コマンドラインから、下のように打ち込みます。
pi@raspberrypi:~ $ sudo /etc/init.d/webiopi start
停止はstartをstopにする
また、Raspberry Piの電源ON時に自動起動させるには、下記の/etc/rc.localファイルの
←ここを追加をすれば、自動で起動します。
/etc/rc.local
---------------------------------------------------------------------
#!/bin/sh -e
#
# rc.local
#
# This script is executed at the end of each multiuser runlevel.
# Make sure that the script will "exit 0" on success or any other
# value on error.
#
# In order to enable or disable this script just change the execution
# bits.
#
# By default this script does nothing.
# Print the IP address
_IP=$(hostname -I) || true
if [ "$_IP" ]; then
printf "My IP address is %s\n" "$_IP"
fi
sudo /etc/init.d/webiopi start #←ここを追加
exit 0
---------------------------------------------------------------------
Raspberry メニューに戻る
 紹介するGPIO制御は、GPIO5、GPIO13、GPIO17、GPIO19、CLEARの5個のボタンを作って
それぞれのボタンに対応したGPIOに接続したLEDがONします。(CLEARボタンはOFF用)
また、カーソルをボタンに置くとボタンの色が変わります。
紹介するGPIO制御は、GPIO5、GPIO13、GPIO17、GPIO19、CLEARの5個のボタンを作って
それぞれのボタンに対応したGPIOに接続したLEDがONします。(CLEARボタンはOFF用)
また、カーソルをボタンに置くとボタンの色が変わります。
 タブレットからwifiアクセスしての様子
http://192.168.0.30:8000/(IPアドレスは自分の環境)
タブレットからwifiアクセスしての様子
http://192.168.0.30:8000/(IPアドレスは自分の環境)
 前準備として、Raspberry Pi-49で紹介している、Raspberry PiのGPIOとLEDの接続
webiopiのインストなどは済んでいること。
必要ファイルはindex.htmlとscript.pyで、/home/pi/webiopi_kisoフォルダを作成し、ここに置きます。
それでは、下記の①②③を行っていきます。
①/etc/webiopi/configファイルで、index.htmlとscript.pyを/home/pi/webiopi_kisoフォルダに置く設定をします。
(下の←←←←←ここですを追加)
#------------------------------------------------------------------------#
[SCRIPTS]
# Load custom scripts syntax :
# name = sourcefile
# each sourcefile may have setup, loop and destroy functions and macros
#myscript = /home/pi/webiopi/examples/scripts/macros/script.py
myscript = /home/pi/webiopi_kiso/script.py #←←←←←ここです
#------------------------------------------------------------------------#
[HTTP]
# HTTP Server configuration
enabled = true
port = 8000
# File containing sha256(base64("user:password"))
# Use webiopi-passwd command to generate it
passwd-file = /etc/webiopi/passwd
# Change login prompt message
prompt = "WebIOPi"
# Use doc-root to change default HTML and resource files location
#doc-root = /home/pi/webiopi/examples/scripts/macros
doc-root = /home/pi/webiopi_kiso #←←←←←ここです
# Use welcome-file to change the default "Welcome" file
#welcome-file = index.html
#------------------------------------------------------------------------#
②index.html(<は半角に修正のこと)
----------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>webiopi_kiso</title>
<script type="text/javascript" src="/webiopi.js"></script>
<script>
/* 起動直後の最初のボタンクリックで動作しないので、ここで一度実行させる*/
webiopi().callMacro( "Controlmode", 0 )
function control(mode){
webiopi().callMacro( "Controlmode", mode ); //
}
</script>
<style>
/*下の<input class="class1" id="idx" type="button" value="GPIO5" onclick="control(x)" >の
ボタンのサイズ・色を設定*/
/*上位.class1を指定しているので、ボタン全部の指定*/
.class1 {
width: 110px;
height: 70px;
background-color:aqua;
color:black;
font-size:26px
}
/*下位指定なのでid5だけ別の色に指定*/
#id5 {
background-color:yellow
}
/*.class1のボタンにカーソルを置くと色が変わる*/
.class1:hover{background-color:white}
/*id5のボタンにカーソルを置くと色が変える*/
#id5:hover{background-color:white}
</style>
</head>
<body>
<center>
<input class="class1" id="id1" type="button" value="GPIO5" onclick="control(1)" >
<input class="class1" id="id2" type="button" value="GPIO13" onclick="control(2)" >
<input class="class1" id="id3" type="button" value="GPIO17" onclick="control(3)" >
<input class="class1" id="id4" type="button" value="GPIO19" onclick="control(4)" >
<input class="class1" id="id5" type="button" value="CLEAR" onclick="control(0)" >
</center>
</body>
</html>
----------------------------------------------------------------------------------------------------
③script.py(<は半角に修正のこと)
-----------------------------------------------------------------------------------------
import webiopi
GPIO = webiopi.GPIO
SW1 = 5
SW2 = 13
SW3 = 17
SW4 = 19
GPIO.setFunction( SW1, GPIO.OUT )
GPIO.setFunction( SW2, GPIO.OUT )
GPIO.setFunction( SW3, GPIO.OUT )
GPIO.setFunction( SW4, GPIO.OUT )
def pinclear():
GPIO.pwmWrite(SW1, 0 )
GPIO.pwmWrite(SW2, 0 )
GPIO.pwmWrite(SW3, 0 )
GPIO.pwmWrite(SW4, 0 )
#onclick="drive(1)で呼び出される
#<form><input type="button" value="Forward" onclick="drive(1)" data-role="none"></form>
@webiopi.macro
def Controlmode( mode ):
if mode == "0":
pinclear()
if mode == "1":
pinclear()
GPIO.digitalWrite(SW1, GPIO.HIGH )
if mode == "2":
pinclear()
GPIO.digitalWrite(SW2, GPIO.HIGH )
if mode == "3":
pinclear()
GPIO.digitalWrite(SW3, GPIO.HIGH )
if mode == "4":
pinclear()
GPIO.digitalWrite(SW4, GPIO.HIGH )
-----------------------------------------------------------------------------------------
以上、①②③が終わったらwebiopiを起動します。
コマンドラインから、下のように打ち込みます。
pi@raspberrypi:~ $ sudo /etc/init.d/webiopi start
停止はstartをstopにする
また、Raspberry Piの電源ON時に自動起動させるには、下記の/etc/rc.localファイルの
←ここを追加をすれば、自動で起動します。
/etc/rc.local
---------------------------------------------------------------------
#!/bin/sh -e
#
# rc.local
#
# This script is executed at the end of each multiuser runlevel.
# Make sure that the script will "exit 0" on success or any other
# value on error.
#
# In order to enable or disable this script just change the execution
# bits.
#
# By default this script does nothing.
# Print the IP address
_IP=$(hostname -I) || true
if [ "$_IP" ]; then
printf "My IP address is %s\n" "$_IP"
fi
sudo /etc/init.d/webiopi start #←ここを追加
exit 0
---------------------------------------------------------------------
Raspberry メニューに戻る
前準備として、Raspberry Pi-49で紹介している、Raspberry PiのGPIOとLEDの接続
webiopiのインストなどは済んでいること。
必要ファイルはindex.htmlとscript.pyで、/home/pi/webiopi_kisoフォルダを作成し、ここに置きます。
それでは、下記の①②③を行っていきます。
①/etc/webiopi/configファイルで、index.htmlとscript.pyを/home/pi/webiopi_kisoフォルダに置く設定をします。
(下の←←←←←ここですを追加)
#------------------------------------------------------------------------#
[SCRIPTS]
# Load custom scripts syntax :
# name = sourcefile
# each sourcefile may have setup, loop and destroy functions and macros
#myscript = /home/pi/webiopi/examples/scripts/macros/script.py
myscript = /home/pi/webiopi_kiso/script.py #←←←←←ここです
#------------------------------------------------------------------------#
[HTTP]
# HTTP Server configuration
enabled = true
port = 8000
# File containing sha256(base64("user:password"))
# Use webiopi-passwd command to generate it
passwd-file = /etc/webiopi/passwd
# Change login prompt message
prompt = "WebIOPi"
# Use doc-root to change default HTML and resource files location
#doc-root = /home/pi/webiopi/examples/scripts/macros
doc-root = /home/pi/webiopi_kiso #←←←←←ここです
# Use welcome-file to change the default "Welcome" file
#welcome-file = index.html
#------------------------------------------------------------------------#
②index.html(<は半角に修正のこと)
----------------------------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>webiopi_kiso</title>
<script type="text/javascript" src="/webiopi.js"></script>
<script>
/* 起動直後の最初のボタンクリックで動作しないので、ここで一度実行させる*/
webiopi().callMacro( "Controlmode", 0 )
function control(mode){
webiopi().callMacro( "Controlmode", mode ); //
}
</script>
<style>
/*下の<input class="class1" id="idx" type="button" value="GPIO5" onclick="control(x)" >の
ボタンのサイズ・色を設定*/
/*上位.class1を指定しているので、ボタン全部の指定*/
.class1 {
width: 110px;
height: 70px;
background-color:aqua;
color:black;
font-size:26px
}
/*下位指定なのでid5だけ別の色に指定*/
#id5 {
background-color:yellow
}
/*.class1のボタンにカーソルを置くと色が変わる*/
.class1:hover{background-color:white}
/*id5のボタンにカーソルを置くと色が変える*/
#id5:hover{background-color:white}
</style>
</head>
<body>
<center>
<input class="class1" id="id1" type="button" value="GPIO5" onclick="control(1)" >
<input class="class1" id="id2" type="button" value="GPIO13" onclick="control(2)" >
<input class="class1" id="id3" type="button" value="GPIO17" onclick="control(3)" >
<input class="class1" id="id4" type="button" value="GPIO19" onclick="control(4)" >
<input class="class1" id="id5" type="button" value="CLEAR" onclick="control(0)" >
</center>
</body>
</html>
----------------------------------------------------------------------------------------------------
③script.py(<は半角に修正のこと)
-----------------------------------------------------------------------------------------
import webiopi
GPIO = webiopi.GPIO
SW1 = 5
SW2 = 13
SW3 = 17
SW4 = 19
GPIO.setFunction( SW1, GPIO.OUT )
GPIO.setFunction( SW2, GPIO.OUT )
GPIO.setFunction( SW3, GPIO.OUT )
GPIO.setFunction( SW4, GPIO.OUT )
def pinclear():
GPIO.pwmWrite(SW1, 0 )
GPIO.pwmWrite(SW2, 0 )
GPIO.pwmWrite(SW3, 0 )
GPIO.pwmWrite(SW4, 0 )
#onclick="drive(1)で呼び出される
#<form><input type="button" value="Forward" onclick="drive(1)" data-role="none"></form>
@webiopi.macro
def Controlmode( mode ):
if mode == "0":
pinclear()
if mode == "1":
pinclear()
GPIO.digitalWrite(SW1, GPIO.HIGH )
if mode == "2":
pinclear()
GPIO.digitalWrite(SW2, GPIO.HIGH )
if mode == "3":
pinclear()
GPIO.digitalWrite(SW3, GPIO.HIGH )
if mode == "4":
pinclear()
GPIO.digitalWrite(SW4, GPIO.HIGH )
-----------------------------------------------------------------------------------------
以上、①②③が終わったらwebiopiを起動します。
コマンドラインから、下のように打ち込みます。
pi@raspberrypi:~ $ sudo /etc/init.d/webiopi start
停止はstartをstopにする
また、Raspberry Piの電源ON時に自動起動させるには、下記の/etc/rc.localファイルの
←ここを追加をすれば、自動で起動します。
/etc/rc.local
---------------------------------------------------------------------
#!/bin/sh -e
#
# rc.local
#
# This script is executed at the end of each multiuser runlevel.
# Make sure that the script will "exit 0" on success or any other
# value on error.
#
# In order to enable or disable this script just change the execution
# bits.
#
# By default this script does nothing.
# Print the IP address
_IP=$(hostname -I) || true
if [ "$_IP" ]; then
printf "My IP address is %s\n" "$_IP"
fi
sudo /etc/init.d/webiopi start #←ここを追加
exit 0
---------------------------------------------------------------------
Raspberry メニューに戻る