<Raspberry Pi-52>
Raspberry Pi-51で、最新OSのRaspbian stretchでのwebからアクセスしてのGPIO制御で
自分で作ったボタンでLEDのON/OFFを紹介しました。
今度は、モーターなどの回転数を制御するPWMについてやって見たいと思います。
モーター以外に電球の調光にもPWMが使われているようです。
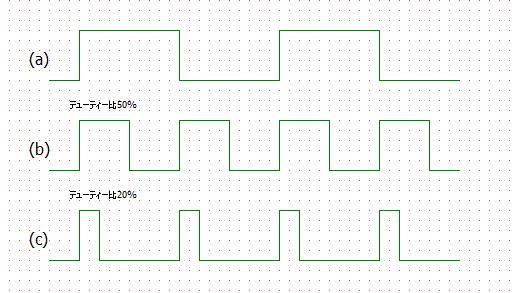
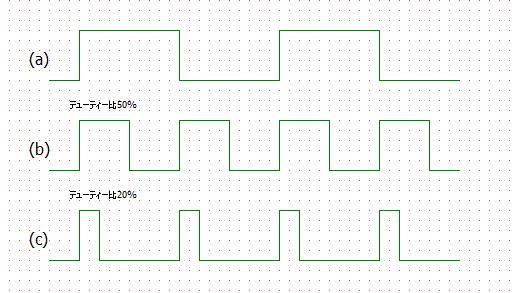
PWMは、Pulse Width Modulationの略で、周期一定で、パルスの幅だけが変化する(変化させる)
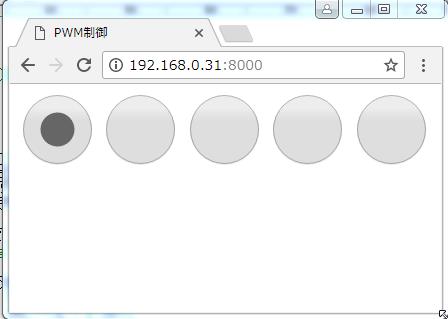
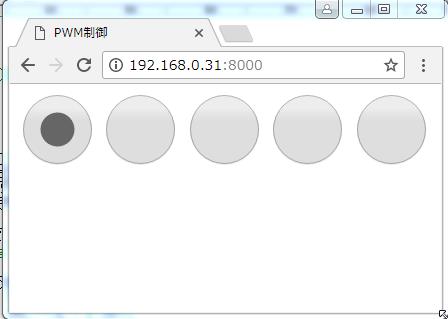
 紹介するのは、下の画像のように5個のボタンを配置して、左から
デューティー比0%、10%、50%、90%、100%に設定しています。
*0%は、0V、100%は、Hレベルのまま、(Hレベル:3.3V)
紹介するのは、下の画像のように5個のボタンを配置して、左から
デューティー比0%、10%、50%、90%、100%に設定しています。
*0%は、0V、100%は、Hレベルのまま、(Hレベル:3.3V)
 デューティー比0%から100%までのPWM波形とデジボルで測定した電圧。(GPIO25端子使用)
波形から周期は20msなので、f=1/tから、このGPIO25のPWM出力の周波数は、おおよそ50Hzのようです。
計測結果から、デューティー比を変えることにより出力電圧が可変できることが分かりました。
デューティー比0% デジボル0V (計算値:3.3V×0%=0V)
デューティー比0%から100%までのPWM波形とデジボルで測定した電圧。(GPIO25端子使用)
波形から周期は20msなので、f=1/tから、このGPIO25のPWM出力の周波数は、おおよそ50Hzのようです。
計測結果から、デューティー比を変えることにより出力電圧が可変できることが分かりました。
デューティー比0% デジボル0V (計算値:3.3V×0%=0V)
 デューティー比が10% デジボル0.3429V (計算値:3.3V×10%=0.33V)
デューティー比が10% デジボル0.3429V (計算値:3.3V×10%=0.33V)
 デューティー比が50% デジボル1.658V (計算値:3.3V×50%=1.65V)
デューティー比が50% デジボル1.658V (計算値:3.3V×50%=1.65V)
 デューティー比が90% デジボル2.986V (計算値:3.3V×90%=2.97V)
デューティー比が90% デジボル2.986V (計算値:3.3V×90%=2.97V)
 デューティー比が1000% デジボル3.329V (計算値:3.3V×100%=3.3V)
デューティー比が1000% デジボル3.329V (計算値:3.3V×100%=3.3V)
 必要ファイルはconfig、index.htmlとscript.pyで、/home/pi/webiopi_kisoフォルダを作成し
ここに置きます。
それでは、下記の①②③を行っていきます。
①/etc/webiopi/configファイルで、index.htmlとscript.pyを/home/pi/webiopi_kisoフォルダに置く設定をします。
(下の←←←←←ここですを追加)
#------------------------------------------------------------------------#
[SCRIPTS]
# Load custom scripts syntax :
# name = sourcefile
# each sourcefile may have setup, loop and destroy functions and macros
#myscript = /home/pi/webiopi/examples/scripts/macros/script.py
myscript = /home/pi/webiopi_kiso/script.py #←←←←←ここです
#------------------------------------------------------------------------#
[HTTP]
# HTTP Server configuration
enabled = true
port = 8000
# File containing sha256(base64("user:password"))
# Use webiopi-passwd command to generate it
passwd-file = /etc/webiopi/passwd
# Change login prompt message
prompt = "WebIOPi"
# Use doc-root to change default HTML and resource files location
#doc-root = /home/pi/webiopi/examples/scripts/macros
doc-root = /home/pi/webiopi_kiso #←←←←←ここです
# Use welcome-file to change the default "Welcome" file
#welcome-file = index.html
#------------------------------------------------------------------------#
②index.html(<は半角に修正のこと)
-------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>PWM制御</title>
<!-- ボタンサイズ設定 -->
<style>
.class2 {
width: 70px;
height: 70px;
background-color:aqua;
}
</style>
<script type="text/javascript" src="/webiopi.js"></script>
<script>
//power初期値(pwmのデューティ比))設定
webiopi().ready( function(){
Speedlevel( 50 );
} );
//起動直後の設定
function Speedlevel(level){
webiopi().callMacro( "Speedlevel", level); // Speed制御
}
// function speed(x)、 switch (x)、webiopi().callMacro( "Speedlevel", x) のxは同じに名前にすること
// 文字は何でもOK
function speed(power){
switch (power) {
case 0:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break; //power値を画面に表示
case 10:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
case 50:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
case 90:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
case 100:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
}
}
</script>
</head>
<body>
<!-- ボタンを5個 onclick="speed(x)で 関数function speed(power)へ-->
<input class="class2" type="radio" name="speed" onclick="speed(0)" >
<input class="class2" type="radio" name="speed" onclick="speed(10)" >
<input class="class2" type="radio" name="speed" onclick="speed(50)" checked><!-- checkedはチェックマークの初期 -->
<input class="class2" type="radio" name="speed" onclick="speed(90)" >
<input class="class2" type="radio" name="speed" onclick="speed(100)" >
</body>
</html>
-------------------------------------------------------------------------------
③script.py
-------------------------------------------------------------------------------
import webiopi
GPIO = webiopi.GPIO
SPEED_PWM = 25
GPIO.setFunction( SPEED_PWM, GPIO.PWM )
@webiopi.macro
def Speedlevel(dc):
GPIO.pwmWrite( SPEED_PWM, int(dc)/100 )
-------------------------------------------------------------------------------
webiopiを起動させます、コマンドラインから、下のように打ち込みます。
pi@raspberrypi:~ $ sudo /etc/init.d/webiopi start
停止はstartをstopにする
そして、webブラウザから、http://192.168.0.30:8000/にアクセスするとボタンが
表示します。(IPアドレスは自分の環境)
また、Raspberry Piの電源ON時に自動起動させるには、下記の/etc/rc.localファイルの
←ここを追加をすれば、自動で起動します。
/etc/rc.local
---------------------------------------------------------------------
#!/bin/sh -e
#
# rc.local
#
# This script is executed at the end of each multiuser runlevel.
# Make sure that the script will "exit 0" on success or any other
# value on error.
#
# In order to enable or disable this script just change the execution
# bits.
#
# By default this script does nothing.
# Print the IP address
_IP=$(hostname -I) || true
if [ "$_IP" ]; then
printf "My IP address is %s\n" "$_IP"
fi
sudo /etc/init.d/webiopi start #←ここを追加
exit 0
---------------------------------------------------------------------
Raspberry メニューに戻る
必要ファイルはconfig、index.htmlとscript.pyで、/home/pi/webiopi_kisoフォルダを作成し
ここに置きます。
それでは、下記の①②③を行っていきます。
①/etc/webiopi/configファイルで、index.htmlとscript.pyを/home/pi/webiopi_kisoフォルダに置く設定をします。
(下の←←←←←ここですを追加)
#------------------------------------------------------------------------#
[SCRIPTS]
# Load custom scripts syntax :
# name = sourcefile
# each sourcefile may have setup, loop and destroy functions and macros
#myscript = /home/pi/webiopi/examples/scripts/macros/script.py
myscript = /home/pi/webiopi_kiso/script.py #←←←←←ここです
#------------------------------------------------------------------------#
[HTTP]
# HTTP Server configuration
enabled = true
port = 8000
# File containing sha256(base64("user:password"))
# Use webiopi-passwd command to generate it
passwd-file = /etc/webiopi/passwd
# Change login prompt message
prompt = "WebIOPi"
# Use doc-root to change default HTML and resource files location
#doc-root = /home/pi/webiopi/examples/scripts/macros
doc-root = /home/pi/webiopi_kiso #←←←←←ここです
# Use welcome-file to change the default "Welcome" file
#welcome-file = index.html
#------------------------------------------------------------------------#
②index.html(<は半角に修正のこと)
-------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>PWM制御</title>
<!-- ボタンサイズ設定 -->
<style>
.class2 {
width: 70px;
height: 70px;
background-color:aqua;
}
</style>
<script type="text/javascript" src="/webiopi.js"></script>
<script>
//power初期値(pwmのデューティ比))設定
webiopi().ready( function(){
Speedlevel( 50 );
} );
//起動直後の設定
function Speedlevel(level){
webiopi().callMacro( "Speedlevel", level); // Speed制御
}
// function speed(x)、 switch (x)、webiopi().callMacro( "Speedlevel", x) のxは同じに名前にすること
// 文字は何でもOK
function speed(power){
switch (power) {
case 0:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break; //power値を画面に表示
case 10:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
case 50:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
case 90:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
case 100:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
}
}
</script>
</head>
<body>
<!-- ボタンを5個 onclick="speed(x)で 関数function speed(power)へ-->
<input class="class2" type="radio" name="speed" onclick="speed(0)" >
<input class="class2" type="radio" name="speed" onclick="speed(10)" >
<input class="class2" type="radio" name="speed" onclick="speed(50)" checked><!-- checkedはチェックマークの初期 -->
<input class="class2" type="radio" name="speed" onclick="speed(90)" >
<input class="class2" type="radio" name="speed" onclick="speed(100)" >
</body>
</html>
-------------------------------------------------------------------------------
③script.py
-------------------------------------------------------------------------------
import webiopi
GPIO = webiopi.GPIO
SPEED_PWM = 25
GPIO.setFunction( SPEED_PWM, GPIO.PWM )
@webiopi.macro
def Speedlevel(dc):
GPIO.pwmWrite( SPEED_PWM, int(dc)/100 )
-------------------------------------------------------------------------------
webiopiを起動させます、コマンドラインから、下のように打ち込みます。
pi@raspberrypi:~ $ sudo /etc/init.d/webiopi start
停止はstartをstopにする
そして、webブラウザから、http://192.168.0.30:8000/にアクセスするとボタンが
表示します。(IPアドレスは自分の環境)
また、Raspberry Piの電源ON時に自動起動させるには、下記の/etc/rc.localファイルの
←ここを追加をすれば、自動で起動します。
/etc/rc.local
---------------------------------------------------------------------
#!/bin/sh -e
#
# rc.local
#
# This script is executed at the end of each multiuser runlevel.
# Make sure that the script will "exit 0" on success or any other
# value on error.
#
# In order to enable or disable this script just change the execution
# bits.
#
# By default this script does nothing.
# Print the IP address
_IP=$(hostname -I) || true
if [ "$_IP" ]; then
printf "My IP address is %s\n" "$_IP"
fi
sudo /etc/init.d/webiopi start #←ここを追加
exit 0
---------------------------------------------------------------------
Raspberry メニューに戻る
 紹介するのは、下の画像のように5個のボタンを配置して、左から
デューティー比0%、10%、50%、90%、100%に設定しています。
*0%は、0V、100%は、Hレベルのまま、(Hレベル:3.3V)
紹介するのは、下の画像のように5個のボタンを配置して、左から
デューティー比0%、10%、50%、90%、100%に設定しています。
*0%は、0V、100%は、Hレベルのまま、(Hレベル:3.3V)
 デューティー比0%から100%までのPWM波形とデジボルで測定した電圧。(GPIO25端子使用)
波形から周期は20msなので、f=1/tから、このGPIO25のPWM出力の周波数は、おおよそ50Hzのようです。
計測結果から、デューティー比を変えることにより出力電圧が可変できることが分かりました。
デューティー比0% デジボル0V (計算値:3.3V×0%=0V)
デューティー比0%から100%までのPWM波形とデジボルで測定した電圧。(GPIO25端子使用)
波形から周期は20msなので、f=1/tから、このGPIO25のPWM出力の周波数は、おおよそ50Hzのようです。
計測結果から、デューティー比を変えることにより出力電圧が可変できることが分かりました。
デューティー比0% デジボル0V (計算値:3.3V×0%=0V)
 デューティー比が10% デジボル0.3429V (計算値:3.3V×10%=0.33V)
デューティー比が10% デジボル0.3429V (計算値:3.3V×10%=0.33V)
 デューティー比が50% デジボル1.658V (計算値:3.3V×50%=1.65V)
デューティー比が50% デジボル1.658V (計算値:3.3V×50%=1.65V)
 デューティー比が90% デジボル2.986V (計算値:3.3V×90%=2.97V)
デューティー比が90% デジボル2.986V (計算値:3.3V×90%=2.97V)
 デューティー比が1000% デジボル3.329V (計算値:3.3V×100%=3.3V)
デューティー比が1000% デジボル3.329V (計算値:3.3V×100%=3.3V)
 必要ファイルはconfig、index.htmlとscript.pyで、/home/pi/webiopi_kisoフォルダを作成し
ここに置きます。
それでは、下記の①②③を行っていきます。
①/etc/webiopi/configファイルで、index.htmlとscript.pyを/home/pi/webiopi_kisoフォルダに置く設定をします。
(下の←←←←←ここですを追加)
#------------------------------------------------------------------------#
[SCRIPTS]
# Load custom scripts syntax :
# name = sourcefile
# each sourcefile may have setup, loop and destroy functions and macros
#myscript = /home/pi/webiopi/examples/scripts/macros/script.py
myscript = /home/pi/webiopi_kiso/script.py #←←←←←ここです
#------------------------------------------------------------------------#
[HTTP]
# HTTP Server configuration
enabled = true
port = 8000
# File containing sha256(base64("user:password"))
# Use webiopi-passwd command to generate it
passwd-file = /etc/webiopi/passwd
# Change login prompt message
prompt = "WebIOPi"
# Use doc-root to change default HTML and resource files location
#doc-root = /home/pi/webiopi/examples/scripts/macros
doc-root = /home/pi/webiopi_kiso #←←←←←ここです
# Use welcome-file to change the default "Welcome" file
#welcome-file = index.html
#------------------------------------------------------------------------#
②index.html(<は半角に修正のこと)
-------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>PWM制御</title>
<!-- ボタンサイズ設定 -->
<style>
.class2 {
width: 70px;
height: 70px;
background-color:aqua;
}
</style>
<script type="text/javascript" src="/webiopi.js"></script>
<script>
//power初期値(pwmのデューティ比))設定
webiopi().ready( function(){
Speedlevel( 50 );
} );
//起動直後の設定
function Speedlevel(level){
webiopi().callMacro( "Speedlevel", level); // Speed制御
}
// function speed(x)、 switch (x)、webiopi().callMacro( "Speedlevel", x) のxは同じに名前にすること
// 文字は何でもOK
function speed(power){
switch (power) {
case 0:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break; //power値を画面に表示
case 10:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
case 50:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
case 90:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
case 100:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
}
}
</script>
</head>
<body>
<!-- ボタンを5個 onclick="speed(x)で 関数function speed(power)へ-->
<input class="class2" type="radio" name="speed" onclick="speed(0)" >
<input class="class2" type="radio" name="speed" onclick="speed(10)" >
<input class="class2" type="radio" name="speed" onclick="speed(50)" checked><!-- checkedはチェックマークの初期 -->
<input class="class2" type="radio" name="speed" onclick="speed(90)" >
<input class="class2" type="radio" name="speed" onclick="speed(100)" >
</body>
</html>
-------------------------------------------------------------------------------
③script.py
-------------------------------------------------------------------------------
import webiopi
GPIO = webiopi.GPIO
SPEED_PWM = 25
GPIO.setFunction( SPEED_PWM, GPIO.PWM )
@webiopi.macro
def Speedlevel(dc):
GPIO.pwmWrite( SPEED_PWM, int(dc)/100 )
-------------------------------------------------------------------------------
webiopiを起動させます、コマンドラインから、下のように打ち込みます。
pi@raspberrypi:~ $ sudo /etc/init.d/webiopi start
停止はstartをstopにする
そして、webブラウザから、http://192.168.0.30:8000/にアクセスするとボタンが
表示します。(IPアドレスは自分の環境)
また、Raspberry Piの電源ON時に自動起動させるには、下記の/etc/rc.localファイルの
←ここを追加をすれば、自動で起動します。
/etc/rc.local
---------------------------------------------------------------------
#!/bin/sh -e
#
# rc.local
#
# This script is executed at the end of each multiuser runlevel.
# Make sure that the script will "exit 0" on success or any other
# value on error.
#
# In order to enable or disable this script just change the execution
# bits.
#
# By default this script does nothing.
# Print the IP address
_IP=$(hostname -I) || true
if [ "$_IP" ]; then
printf "My IP address is %s\n" "$_IP"
fi
sudo /etc/init.d/webiopi start #←ここを追加
exit 0
---------------------------------------------------------------------
Raspberry メニューに戻る
必要ファイルはconfig、index.htmlとscript.pyで、/home/pi/webiopi_kisoフォルダを作成し
ここに置きます。
それでは、下記の①②③を行っていきます。
①/etc/webiopi/configファイルで、index.htmlとscript.pyを/home/pi/webiopi_kisoフォルダに置く設定をします。
(下の←←←←←ここですを追加)
#------------------------------------------------------------------------#
[SCRIPTS]
# Load custom scripts syntax :
# name = sourcefile
# each sourcefile may have setup, loop and destroy functions and macros
#myscript = /home/pi/webiopi/examples/scripts/macros/script.py
myscript = /home/pi/webiopi_kiso/script.py #←←←←←ここです
#------------------------------------------------------------------------#
[HTTP]
# HTTP Server configuration
enabled = true
port = 8000
# File containing sha256(base64("user:password"))
# Use webiopi-passwd command to generate it
passwd-file = /etc/webiopi/passwd
# Change login prompt message
prompt = "WebIOPi"
# Use doc-root to change default HTML and resource files location
#doc-root = /home/pi/webiopi/examples/scripts/macros
doc-root = /home/pi/webiopi_kiso #←←←←←ここです
# Use welcome-file to change the default "Welcome" file
#welcome-file = index.html
#------------------------------------------------------------------------#
②index.html(<は半角に修正のこと)
-------------------------------------------------------------------------------
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Style-Type" content="text/css">
<title>PWM制御</title>
<!-- ボタンサイズ設定 -->
<style>
.class2 {
width: 70px;
height: 70px;
background-color:aqua;
}
</style>
<script type="text/javascript" src="/webiopi.js"></script>
<script>
//power初期値(pwmのデューティ比))設定
webiopi().ready( function(){
Speedlevel( 50 );
} );
//起動直後の設定
function Speedlevel(level){
webiopi().callMacro( "Speedlevel", level); // Speed制御
}
// function speed(x)、 switch (x)、webiopi().callMacro( "Speedlevel", x) のxは同じに名前にすること
// 文字は何でもOK
function speed(power){
switch (power) {
case 0:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break; //power値を画面に表示
case 10:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
case 50:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
case 90:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
case 100:
webiopi().callMacro( "Speedlevel", power); // Speed制御
//alert(power); break;
}
}
</script>
</head>
<body>
<!-- ボタンを5個 onclick="speed(x)で 関数function speed(power)へ-->
<input class="class2" type="radio" name="speed" onclick="speed(0)" >
<input class="class2" type="radio" name="speed" onclick="speed(10)" >
<input class="class2" type="radio" name="speed" onclick="speed(50)" checked><!-- checkedはチェックマークの初期 -->
<input class="class2" type="radio" name="speed" onclick="speed(90)" >
<input class="class2" type="radio" name="speed" onclick="speed(100)" >
</body>
</html>
-------------------------------------------------------------------------------
③script.py
-------------------------------------------------------------------------------
import webiopi
GPIO = webiopi.GPIO
SPEED_PWM = 25
GPIO.setFunction( SPEED_PWM, GPIO.PWM )
@webiopi.macro
def Speedlevel(dc):
GPIO.pwmWrite( SPEED_PWM, int(dc)/100 )
-------------------------------------------------------------------------------
webiopiを起動させます、コマンドラインから、下のように打ち込みます。
pi@raspberrypi:~ $ sudo /etc/init.d/webiopi start
停止はstartをstopにする
そして、webブラウザから、http://192.168.0.30:8000/にアクセスするとボタンが
表示します。(IPアドレスは自分の環境)
また、Raspberry Piの電源ON時に自動起動させるには、下記の/etc/rc.localファイルの
←ここを追加をすれば、自動で起動します。
/etc/rc.local
---------------------------------------------------------------------
#!/bin/sh -e
#
# rc.local
#
# This script is executed at the end of each multiuser runlevel.
# Make sure that the script will "exit 0" on success or any other
# value on error.
#
# In order to enable or disable this script just change the execution
# bits.
#
# By default this script does nothing.
# Print the IP address
_IP=$(hostname -I) || true
if [ "$_IP" ]; then
printf "My IP address is %s\n" "$_IP"
fi
sudo /etc/init.d/webiopi start #←ここを追加
exit 0
---------------------------------------------------------------------
Raspberry メニューに戻る